Both the WebSocket and HTTP are robust communication protocols, mainly utilized in client-server communication. In actual-time applications, it’s imperative that we need enough information from our reliable servers upon availability.
So, fundamentally, the quintessential HTTP request pattern isn’t up to the criterion. The probable reason implies that the server will be silent until a customer seeks an update. Significant differences are there between WebSocket and http.
Today’s article will make an apple-to-apple comparison between these two. Let’s get straight to it!
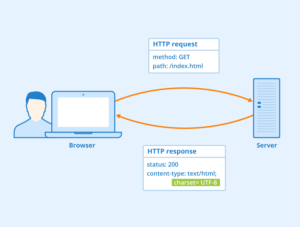
HTTP Protocol

HTTP is solely one-directional, where the server transmits the response and the client sends the request. For example, when a client transmits a user request to the central server, it goes in the tangible form of HTTP or HTTPS.
Likewise, after obtaining a server request, the response will be sent to the client. Here, every request is combined with a corresponding message, and after transmission of the response, the connection gets disconnected. Therefore, every HTTP or HTTPS requests have to set up a quick connection to the server every time. Similarly, it gets quickly terminated alone once after achieving the response.
Being a stateless protocol, HTTP operates atop the TCP, and it’s a connection-based protocol, for example, SCTP and TCP. After conveying HTTP requests to the server by the clients, a TCP connection gets quickly established between the server and client. Likewise, the TCP connection gets disconnected after receiving the response.
It’s crucial to know that every HTTP request unlocks isolated TCP connections to the server. Let’s understand this by example, upon transmission of 10 requests by the client to the server; another 10 isolated TCP connections will be established. Correspondingly, it gets shut after acquiring the fallback.
The message details of HTTP are precisely encoded in ASCII, where each of the HTTP request messages controls various HTTP protocol versions, such as:
- HTTP methods (GET/POST etc.)
- Host information
- HTTP protocol version(HTTP/1.1, HTTP/2)
- HTTP headers (content type, content length)
Along with, the body that consists of the real message, which is being sent to the server. Moreover, the headers of HTTP differed from 200 bytes to 2 KB in size. However, the general size of the HTTP header is 700-800 bytes whenever the leading web application utilizes more cookies and other proficient tools at the client-end, which can seamlessly propagate various storage specifications of the agent and curtails the payload of the HTTP header.
When should you utilize HTTP?
HTTP indicates hypertext transfer protocol, which enables effective communication between distinct systems. More precisely, it’s utilized for sending data from a popular web server to a browser to check web pages’ activity.
Advantages of HTTP
Latency: HTTP can reduce the latency rate in the connection due to the absence of the handshaking procedure of following a request.
Flexibility: HTTP is capable of downloading extensions and showcase vital data whenever an application requires additional competencies.
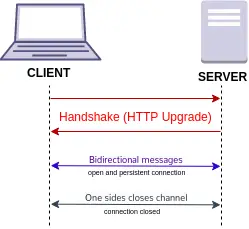
WebSocket Protocol

WebSockets enable both client and server to push messages anytime sans any correlation to an earlier request. One of the most significant advantages of using WebSockets is that every browser underpins WebSockets.
It’s mainly bidirectional, a full-duplex protocol, used in similar cases of the full-fledged client-server communication, contrasting HTTP, which starts from ws:// or wss://. Hence, it’s a stateful protocol that implies the strong connection between server and client will keep going until it’s disconnected by any of the parties, either client or server.
So, after shutting the connection, it will be broken off from both the end.
However, WebSocket deciphers a few problems with HTTP:
- Full-duplex communication method, where client and server can make conversation independently.
- Bi-directional protocol, which means either server or client can efficiently send a message to any other party. In HTTP, the client always inaugurates the request, and the server will process the quick response. Therefore, HTTP becomes a one-directional protocol.
- Solo TCP connection means after ameliorating the HTTP connection in the starting phase, the server and client can easily communicate over a similar TCP connection across the WebSocket connection’s life cycle.
When can a WebSocket be used?
Gaming Applications: Data is rigorously acquiring by the server in gaming applications. Without refreshing the user interface, it will take a toll on the screen. On the other hand, UI gets quickly refreshed sans even setting up the advanced connection. Therefore, it’s valuable in a gaming application.
Chat Applications: WebSockets can be used in chat applications to set up the connection one time for publicizing, exchanging, and broadcasting the communications among the subscribers.
Advantages of using WebSocket
Security: WebSockets utilizes the best encryption methods, which means the connection is better safeguarded and secured against cyberattacks.
Flexibility: Due to the flexibility of the WebSocket protocol, it can effectively support all the plugins and subprotocols. Therefore, it indicates WebSocket can support extra functionality.
Bi-directional connections: As mentioned earlier, WebSockets use bidirectional connections, which means once the initial handshake is over, and a secured connection is established, both client and server can communicate freely with each other at the same time.
Websocket vs HTTP Protocol
Visual comparison between WebSocket and http is shown below in the tabular format:
| Parameters | WebSocket | HTTP |
| Messaging Pattern | Bi-directional | Uni-directional |
| Overhead | Minimum overhead to set up and sustain the connection then reduced overhead per message | Minimum overhead per connection or request |
| Duplex | Full | Half |
| Supported Clients | Advanced languages and clients | Wide support |
| Service Push | Leading features | Not really supported. Client streaming or polling download strategies are used. |
| Edge or Intermediary Caching | Impossible | Core Feature |
Conclusion
To conclude, WebSockets would be a seamless and better choice than HTTP in the real-time context and ongoing communication. The HTTP-oriented strategies are much more resource-intensive.
On the other hand, WebSockets possess a delicate footprint on the servers. However, both choices are pretty great! It’s up to you, which one you prefer. Still, it can be said that WebSockets have the best origin-based security model, is event-driven, and provide full-duplex synchronous messaging abilities. That’s why WebSocket protocol is somewhat a better choice than HTTP.
The post WebSocket vs HTTP Protocol – Which is Better in Performance? appeared first on The Crazy Programmer.
from The Crazy Programmer https://ift.tt/2XA7dOO
Comments
Post a Comment